How to Create Range Slider in Vue.js
Sometimes we need to filter data. To make filter pretty, we need range slider. In this article, I’m going to show how to make range slider in Vue.js. I’m tetsing on Vue 3.
Table of Contents
Install Package
First, we need to install @vueform/slider package. Run this command to install:
npm install @vueform/sliderSingle Range Slider
Just paste the code in App.vue:
App.vue
<template>
<div>
<div class="output">Data: {{ value }}</div>
<Slider v-model="value" />
</div>
</template>
<script>
import Slider from '@vueform/slider'
export default {
components: {
Slider,
},
data() {
return {
value: 20
}
}
}
</script>
<style src="@vueform/slider/themes/default.css"></style>
<style scoped>
.output {
font-family: Courier, Courier New, Lucida Console, Monaco, Consolas;
background: #000000;
color: #ffffff;
padding: 20px;
margin-bottom: 50px;
display: inline-block;
width: 100%;
box-sizing: border-box;
font-size: 13px;
}
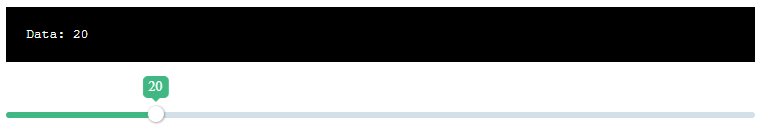
</style>Output:

Multiple Sliders
Just change the value of value:
<script>
import Slider from '@vueform/slider'
export default {
components: {
Slider,
},
data() {
return {
value: [20, 40]
}
}
}
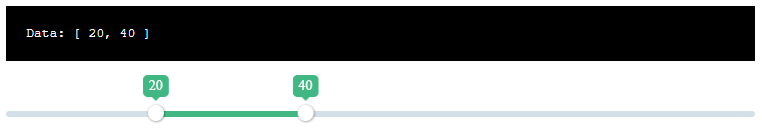
</script>Output:

Note
You’ll get more usage & examples on their GitHub repo. You can also use it in Vue 2. Have a look at their GitHub repository.
That’s all, artisans. Thanks for reading.
Md Obydullah
Software Engineer | Ethical Hacker & Cybersecurity...
Md Obydullah is a software engineer and full stack developer specialist at Laravel, Django, Vue.js, Node.js, Android, Linux Server, and Ethichal Hacking.