React Props Validation with using PropTypes
React Props Validation is a mechanism that allows us to specify the type and structure of the props that our React components receive, and to ensure that they are of the correct type and format. This is a powerful feature that can help us to catch errors early and prevent them from causing unexpected behavior in our application.
And today we are gonna learn how to use React Props Validation.
To use React Props Validation, we first need to install the PropTypes package. We can install it using npm:
npm install prop-types
Once we have installed PropTypes, we need to import it into our component:
import PropTypes from 'prop-types';
Now that we import the package, we can define the PropTypes for our component. We can do this by adding a propTypes property to our component:
function MyComponent(props) {
return (
<div>
{/* Use props */}
</div>
);
}
// Define PropTypes
MyComponent.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number.isRequired,
email: PropTypes.string,
address: PropTypes.shape({
street: PropTypes.string,
city: PropTypes.string,
state: PropTypes.string,
zip: PropTypes.string
})
}In this example, we are defining four PropTypes for the MyComponent component:
name is a required stringage is a required numberemail is an optional stringaddress is an object with four required string properties: street, city, state, and zip
Note that we are defining the propTypes property inside the component function.
Now that we have defined the PropTypes for our component, we can use them to validate the props that are passed to our component. We can do this by accessing the props parameter of our function and checking that each prop is of the correct type:
function MyComponent(props) {
// Use props
const { name, age, email, address } = props;
return (
<div>
<p>Name: {name}</p>
<p>Age: {age}</p>
{email && <p>Email: {email}</p>}
{address && (
<address>
<p>{address.street}</p>
<p>{address.city}, {address.state} {address.zip}</p>
</address>
)}
</div>
);
}
// Define PropTypes
MyComponent.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number.isRequired,
email: PropTypes.string,
address: PropTypes.shape({
street: PropTypes.string.isRequired,
city: PropTypes.string.isRequired,
state: PropTypes.string.isRequired,
zip: PropTypes.string.isRequired
})
}In this example, we are checking that the name prop is a string, the age prop is a number, the email prop is a string (or undefined), and the address prop is an object with four string properties. We use the && operator to conditionally render the email and address props only if they are defined.
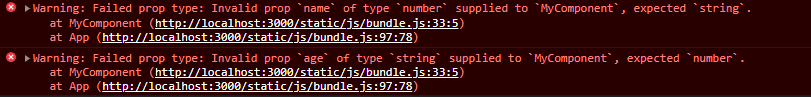
Finally, we should test our PropTypes to ensure that they are working correctly. We can do this by passing invalid props to our component and checking that the PropTypes throw an error:
function App() {
const [person, setPerson] = useState({
name: 123,
age: "john",
email: '[email protected]'
});
const [address, setAddress] = useState({
street: '123 Main St',
city: 'Boston',
state: 'MA',
zip: '02111'
});
return (
<div className="App">
<MyComponent name={person.name} age={person.age} email={person.email} address={address} />
</div>
);
}
export default App;In this example, we are passing an invalid name prop (a number instead of a string) and an invalid age prop (a string instead of a number). The PropTypes should throw an error in the console indicating that the props are of the wrong type.

That's all. Hope you have learned something new today.