Vue.js 3 Routing From Scratch Using CDN Without CLI
Today I am going to share how to route in Vue.js using CDN only. We won't use CLI, Webpack, etc. We are going to see the very simple routing. For the big project, we have to use Vue Router using CLI.
Note: Tested on Vue 3.2.37 and Vue Router 4.0.16.
Table of Contents
- Configure Development Server
- CDN URLs
- Create Vue Templates
- Create Vue Instance and Define Routes
- The Final Index File
- Run and See the Output
Step 1 : Configure Development Server
In localhost, normally we use Apache as a server. In the root directory of our project we have to create a .htaccess file and need to paste this code:
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>For Nginx and other servers, please take a look at this page: Example Server Configurations.
Step 2 : CDN URLs
We need two JS CDN. One is vue and another is vue-router. Let's the CDN URLs:
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>Step 3 : Create Vue Templates
In the root folder of your project, create a folder named "pages". In page folder, create three files called about.vue.js, and contact.vue.js.
Now copy and paste these code:
var About = {
template: "<div><h1>About</h1><p>This is about page</p></div>"
};var Contact = {
template: "<div><h1>Contact</h1><p>This is contact page</p></div>"
};Step 4 : Create Vue Instance and Define Routes
At this step, we are going to create a Vue object and define the routes. Take a look at the code:
// route components
const Home = { template: '<div><h1>Home</h1><p>This is home page</p></div>' }
// define routes
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact },
]
// router instance and pass the `routes` option
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes, // short for `routes: routes`
})
// create and mount the root instance
const { createApp } = Vue
const app = Vue.createApp({})
app.use(router)
app.mount('#app')Step 5 : The Final Index File
In this file, we have to include the CDN, vue pages and need to define the #app element div. Let's do this:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js 3 Routing From Scratch Using Vue Router CDN</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
</head>
<body>
<div id="app" class="container" style="margin-top: 50px;">
<a href="https://shouts.dev">
<img class="img-fluid mx-auto d-block mb-4" src="https://cdn.shouts.dev/images/shoutsdev.png" alt="shouts.dev" style="max-width: 170px;">
</a>
<nav class="navbar navbar-expand navbar-light" style="background-color: #e3f2fd;">
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li> <router-link class="nav-link" to="/"> Home </router-link> </li>
<li> <router-link class="nav-link" to="about"> About </router-link> </li>
<li> <router-link class="nav-link" to="contact"> Contact </router-link> </li>
</ul>
</div>
</nav>
<div class="text-center" style="margin-top: 20px;">
<router-view></router-view>
</div>
</div>
<!-- vue components -->
<script src="pages/about.vue.js"></script>
<script src="pages/contact.vue.js"></script>
<script>
// route components
const Home = { template: '<div><h1>Home</h1><p>This is home page</p></div>' }
// define routes
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact },
]
// router instance and pass the `routes` option
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes, // short for `routes: routes`
})
// create and mount the root instance
const { createApp } = Vue
const app = Vue.createApp({})
app.use(router)
app.mount('#app')
</script>
</body>
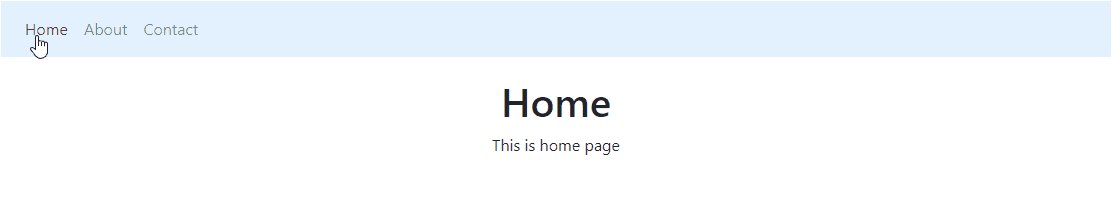
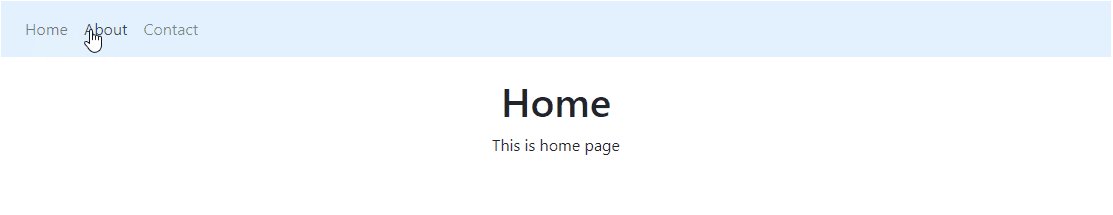
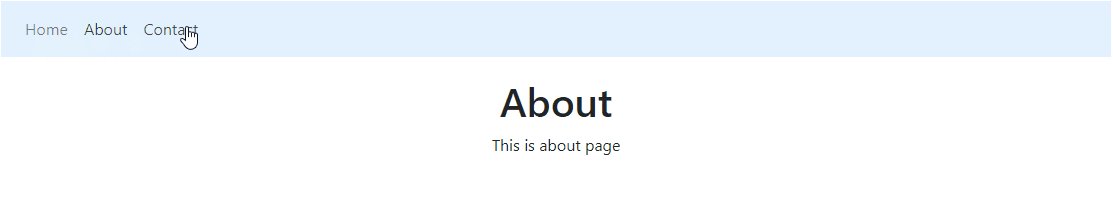
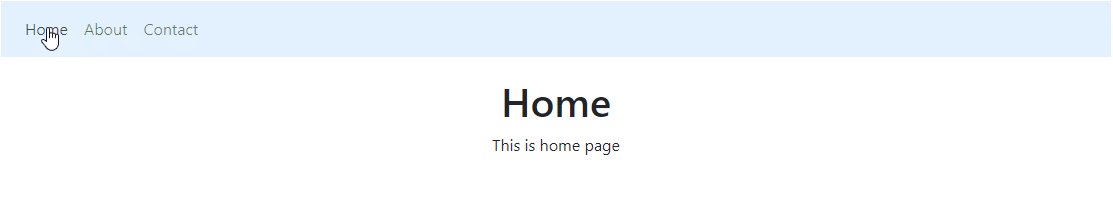
</html>Step 6 : Run and See the Output
Open the project via a browser and see the output like this:

You can see the project file structure and download the project from GitHub.
We have successfully created Vue routes using CDN. 🙂
Md Obydullah
Software Engineer | Ethical Hacker & Cybersecurity...
Md Obydullah is a software engineer and full stack developer specialist at Laravel, Django, Vue.js, Node.js, Android, Linux Server, and Ethichal Hacking.