Laravel Login with GitHub
Today, we will discuss Laravel login with GitHub. We’ll use Socialite package for this. Let’s follow these steps:
Note: I recommend to use HTTPS. So that I’ve setup custom domain with HTTPS for my localhost project. My custom domain is https://laravel.dev/. You need to replace this with your domain. Generally, the laravel localhost URL is http://localhost:8000/.
To setup the custom domain with HTTPS, please read this article: How to add Custom Domain and install SSL (HTTPS) on Localhost.
Table of Contents
- Install Laravel and Basic Configurations
- Create Laravel Authentication
- Install & Configure laravel/socialite Package
- Create a Controller
- Register Routes
- Get GitHub Client & Secret ID
- Update Login and Register Blade View
- Test Login with GitHub
Step 1 : Install Laravel and Basic Configurations
Each Laravel project needs this thing. That’s why I have written an article on this topic. Please see this part from here: Install Laravel and Basic Configurations.
After completing basic configurations, go to database/migrations folder and open create_users_table migration file. We are going to add two fields called ‘provider’ and ‘provider_id’.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable()->change();;
$table->rememberToken();
$table->timestamps();
});
}Open app/User.php and add ‘provider’ and ‘provider_id’ in the $fillable array:
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];Step 2 : Create Laravel Authentication
Laravel has primary authentication. Run this command to get the
authentication:
php artisan make:auth
Run this command to migrate the tables:
php artisan migrate
Step 3 : Install & Configure laravel/socialite Package
Laravel 5.5 uses package auto-discovery, so doesn’t require you to manually add the ServiceProvider. If you don’t use auto-discovery, then register manually:
To register Socialite provider and aliase. Go to config >> app.php and find the providers & add this:
'providers' => [
// ...
Laravel\Socialite\SocialiteServiceProvider::class,
]Find aliases in the file and add this line:
'aliases' => [
// ...
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
]Step 4 : Create a Controller
Let’s create a controller named ‘SocialLoginController’:
php artisan make:controller SocialLoginController
Open SocialLoginController.php from app\Http\Controllers and paste this code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use Redirect;
use Socialite;
class SocialLoginController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo, $provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo, $provider)
{
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Step 5 : Register Routes
Open routes>>web.php and register the routes:
Route::get('/auth/{provider}', 'SocialLoginController@redirect');
Route::get('/callback/{provider}', 'SocialLoginController@callback');Step 6 : Get GitHub Client & Secret ID
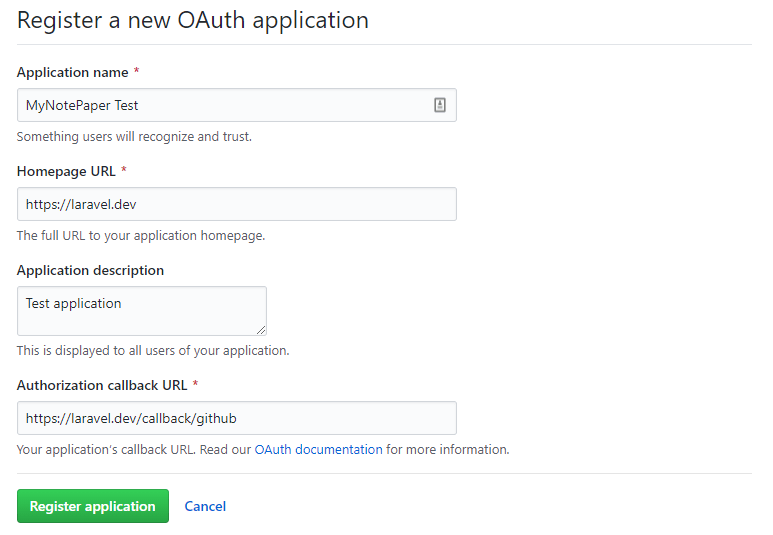
First, we need to Register a new GitHub OAuth application. Go to the page and create a new application. You’ll see a page like this:

After submitting the form, you’ll get GitHub client_id and client_secret. Now go to config>>services.php file and add this:
'github' => [
'client_id' => 'xxx',
'client_secret' => 'xxx',
'redirect' => 'https://laravel.dev/callback/github',
],Step 7 : Update Login and Register Blade View
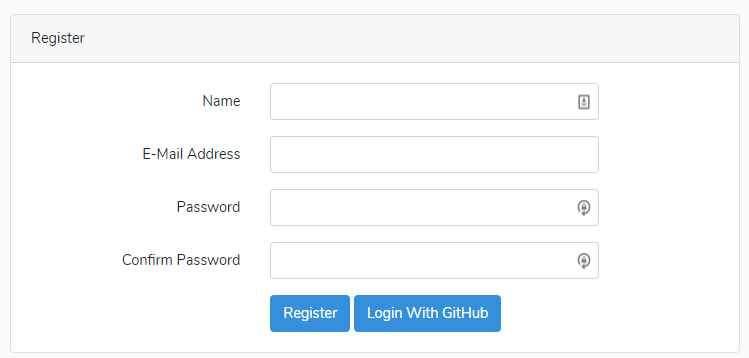
In this step, we will add a button called “Login with GitHub” in the login & register page. Go to resources>views> auth and open register.blade.php and login.blade.php. Then add login with GitHub link like this:
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Register') }}
</button>
<a href="{{ url('/auth/github') }}" class="btn btn-primary">Login With GitHub</a>
</div>
</div><div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Login') }}
</button>
<a href="{{ url('/auth/github') }}" class="btn btn-primary">Login With GitHub</a>
@if (Route::has('password.request'))
<a class="btn btn-link" href="{{ route('password.request') }}">
{{ __('Forgot Your Password?') }}
</a>
@endif
</div>
</div>Step 8 : Test Login with GitHub
Now visit the register URL of your project https://laravel.dev/register.

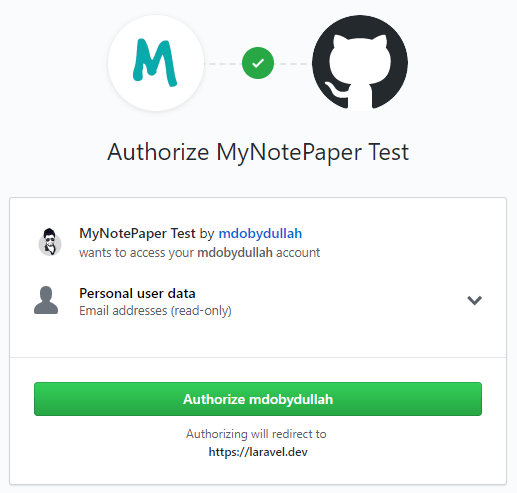
Click on the ‘Login With GitHub’ button. Then you will redirect to GitHub authorize page:

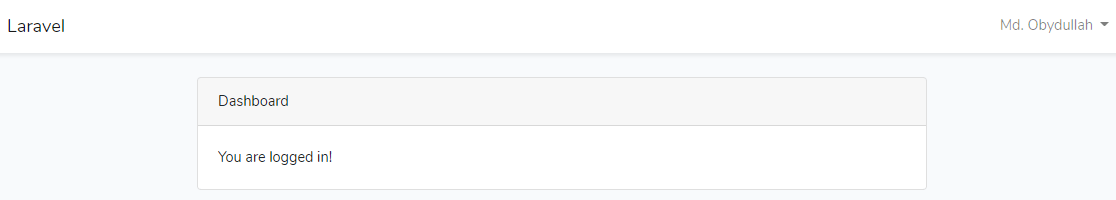
Then click Authorize button to process the registration. If the app settings are correct, you will be redirected to your project with successfully logged-in. You can check the users table to see the record.

Md Obydullah
Software Engineer | Ethical Hacker & Cybersecurity...
Md Obydullah is a software engineer and full stack developer specialist at Laravel, Django, Vue.js, Node.js, Android, Linux Server, and Ethichal Hacking.