VueJS Passing Props to Route Components Including Named Views
In this tutorial, we are going to learn how to pass props to components. I will use CDN for this guide. We are going to display book data (name, author) and pass data via vue-router. So, let’s start:
Table of Contents
- Configure Development Server
- CDN URLs
- Create Vue Templates
- Vue App and Router Setup
- The Final Index File
- Run and See the Output
Step 1 : Configure Development Server
For Apache server, we need to create the .htaccess file and have to add this:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>For Nginx and other servers, please take a look at this page: Example Server Configurations.
Step 2 : CDN URLs
We need two JS CDN. One is vue and another is vue-router. Let’s the CDN URLs:
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>Step 3 : Create Vue Templates
Create a folder named “pages” in the root folder of your project. Then go to the pages folder and create the below files:
home.vue.js: This will be the homepage of our project.
const Home = {
template: "<div><h3>Home</h3><p>Welcome to MyNotePaper</p></div>"
};book.vue.js: In this template, we will display single book information.
const Book = {
props: {
bookID: {
type: Number,
required: true
},
bookData: {
type: Object,
required: false
}
},
template: `
<div>
<p>Book ID: {{bookID}} <br>
<span v-if="bookData">
Book Name: {{bookData.name}} <br> Book Author: {{bookData.author}}
</span>
</p>
</div>
`,
methods: {
}
}booklist.vue.js: In this template, we will display all books. I’ve set only 2 dummy book data. You are able to call API using Axios here to get data from the server.
const BookList = {
data() {
return {
selectedBook: {}
}
},
template: `
<div class="bookList">
<h3>Book List</h3>
<hr>
<div class="row">
<div class="col-md-2">
<ol>
<li> <a href="#" @click="loadbookData(100)">Book 100</a></li>
<li> <a href="#" @click="loadbookData(101)">Book 101</a></li>
</ol>
</div>
<div class="col-md-10">
<div v-if="selectedBook.bookID">
<Book :bookID="selectedBook.bookID" :bookData="selectedBook.bookData">
</div>
</div>
</div>
</div>
`,
methods: {
loadbookData(id) {
// you can call API via axios to get data from server
this.selectedBook = id === 100
? { bookID: 100 }
: { bookID: 101, bookData: {name: 'Test 1', author: 'Md Obydullah'}}
}
},
/*
Book component is a child component and pass data via props.
*/
components: {
Book
}
}named_views.vue.js: Named Views is an option to display multiple views at the same time instead of nesting them. You will get more information from Vue Router official documentation.
const BookList = {
data() {
return {
selectedBook: {}
}
},
template: `
<div class="bookList">
<h3>Book List</h3>
<hr>
<div class="row">
<div class="col-md-2">
<ol>
<li> <a href="#" @click="loadbookData(100)">Book 100</a></li>
<li> <a href="#" @click="loadbookData(101)">Book 101</a></li>
</ol>
</div>
<div class="col-md-10">
<div v-if="selectedBook.bookID">
<Book :bookID="selectedBook.bookID" :bookData="selectedBook.bookData">
</div>
</div>
</div>
</div>
`,
methods: {
loadbookData(id) {
// you can call API via axios to get data from server
this.selectedBook = id === 100
? { bookID: 100 }
: { bookID: 101, bookData: {name: 'Test 1', author: 'Md Obydullah'}}
}
},
/*
Book component is a child component and pass data via props.
*/
components: {
Book
}
}sidebar.vue.js: This is a sample sidebar to display on Named Views page.
const Sidebar = {
template: `<div>This is the sidebar without props.</div>`
}Step 4 : Vue App and Router Setup
In this step, we are going to create vue instance and setup routers. Let’s do that:
<script>
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/book-list',
name: 'bookList',
component: BookList
},
{
path: '/book/:bookID',
name: 'book',
component: Book,
props: true,
},
{
path: '/named-vews',
name: 'named',
component: NamedViews,
children: [
{
path: '/book/:bookID',
name: 'named_id',
components: { book_details: Book, sidebar: Sidebar },
props: { book_details: true, sidebar: false }
}
]
},
]
var router = new VueRouter({
routes: routes,
mode: 'history',
base: '/'
});
var app = new Vue({
el: '#app',
router: router
})
</script>Step 5 : The Final Index File
Now we will include the vue templates and define vue app. After adding these, the final index file looks like:
<!DOCTYPE html>
<html>
<head>
<title>VueJS Passing Props to Route Components Including Named Views</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
</head>
<body>
<div id="app" class="container" style="margin-top: 50px;">
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;">
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li> <router-link class="nav-link" to="/"> Home </router-link> </li>
<li> <router-link class="nav-link" :to="{ name: 'bookList'}">Book List</router-link> </li>
<li> <router-link class="nav-link" :to="{ name: 'named'}">Named Views</router-link> </li>
</ul>
</div>
</nav>
<div class="text-center" style="margin-top: 20px;">
<router-view></router-view>
</div>
</div>
<!-- Vue Pages -->
<script src="pages/home.vue.js"></script>
<script src="pages/book.vue.js"></script>
<script src="pages/booklist.vue.js"></script>
<script src="pages/named_views.vue.js"></script>
<script src="pages/sidebar.vue.js"></script>
<!-- app and router setup -->
<script>
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/book-list',
name: 'bookList',
component: BookList
},
{
path: '/book/:bookID',
name: 'book',
component: Book,
props: true,
},
{
path: '/named-vews',
name: 'named',
component: NamedViews,
children: [
{
path: '/book/:bookID',
name: 'named_id',
components: { book_details: Book, sidebar: Sidebar },
props: { book_details: true, sidebar: false }
}
]
},
]
var router = new VueRouter({
routes: routes,
mode: 'history',
base: '/'
});
var app = new Vue({
el: '#app',
router: router
})
</script>
</body>
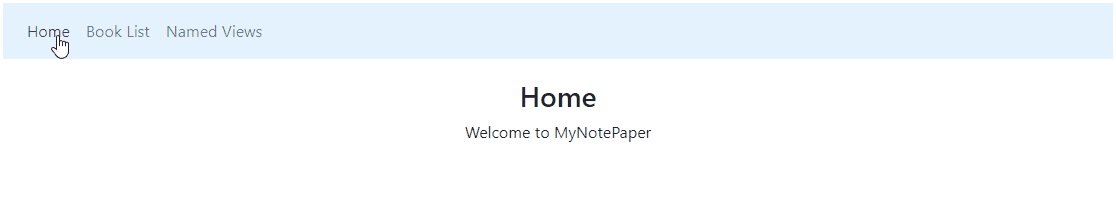
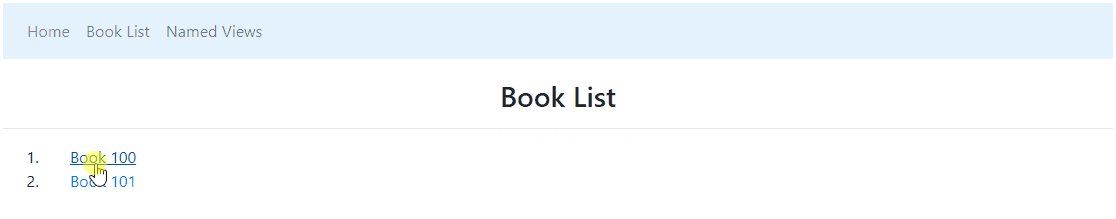
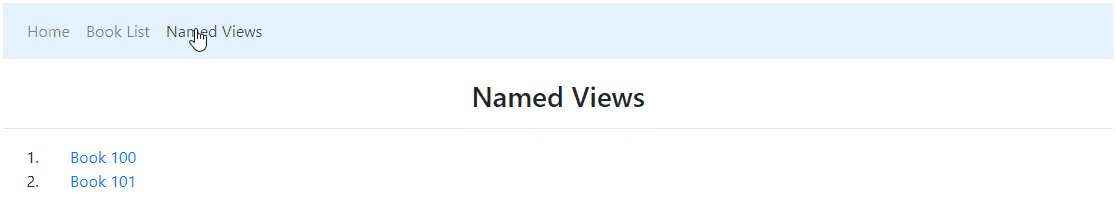
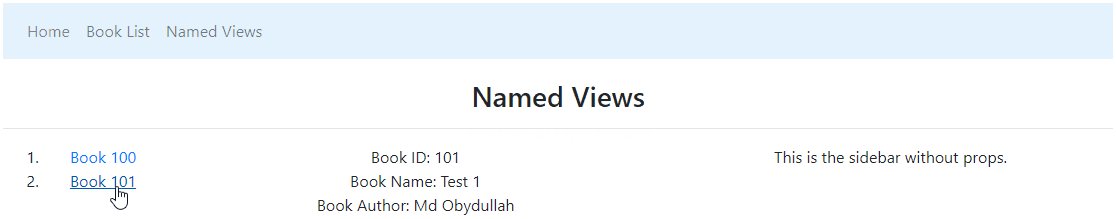
</html>Step 6 : Run and See the Output
Now let’s run the project and see the output:

The tutorial is over. You can download this project from GitHub. Thank you.
Md Obydullah
Software Engineer | Ethical Hacker & Cybersecurity...
Md Obydullah is a software engineer and full stack developer specialist at Laravel, Django, Vue.js, Node.js, Android, Linux Server, and Ethichal Hacking.