Chapter 16 - What is Postman and Testing CRUD with Postman
Hello Artisan's, welcome to the 16th chapter of being an Artisanary. In this chapter we'll show how to add social login with firebase in our laravel project. So if you already complete the previous chapters/sections, then you're good to go, if not my recommendation would be please complete the previous chapters. Because we'll use the same old repository that we use from chapter 4.
Note: Tested on Laravel 10.0
Postman is a powerful API testing tool that simplifies the process of designing, testing, documenting, and publishing APIs. With Postman, developers can quickly and easily make HTTP requests to APIs, inspect the response data, and debug issues in their code.First of all download and install postman from here if not installed on your system. Here is a list how/in what purpose you can use postman
- API testing: Postman can be used to send HTTP requests to APIs and test their functionality, performance, and security.
- API documentation: Postman can be used to generate API documentation automatically, which can be helpful for developers who need to understand how to use an API.
- API monitoring: Postman can be used to monitor APIs for errors, uptime, and response times, which can be useful for ensuring the reliability of your APIs.
- API mocking: Postman can be used to create mock APIs that can simulate responses from an API, which can be helpful for testing client-side code.
- API automation: Postman can be used to automate API testing, which can help save time and reduce the likelihood of human error.
- Collaboration: Postman can be used to share API requests and collections with team members, which can help improve collaboration and streamline development workflows.
- Debugging: Postman can be used to debug API code and troubleshoot issues, which can help improve the overall quality of an API.
For more info you can see the official tutorials listed here.
First of all we need to know how to create a workspace and check the API. So, let's see the below procedures.
First of all click on the below plus icon in a workspace.

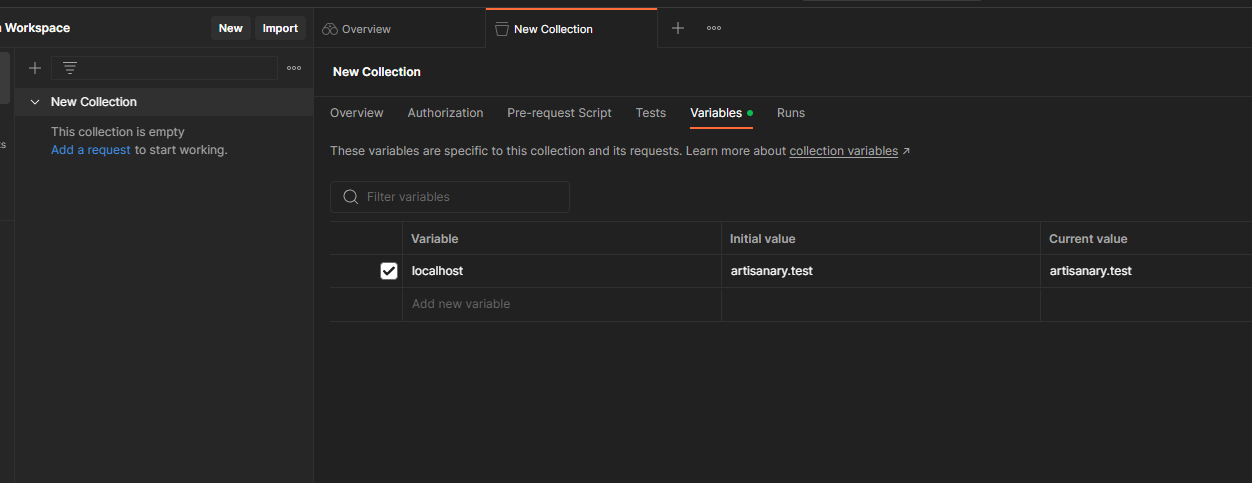
Then we'll set the base url of our application in environment variable like below

Then click on the more option to add a folder by clicking on Add Folder

Then click on the Add Request to create requests for index, store, show, update, delete

And then rename it all the requests and folders so that it'll look like mine

Now set the url according to our laravel url and method of each request. I'll show you one.

Then after configure all the request, if you hit the send button you'll see the following responses.
For index request

Store request

Show request

Update request

Delete request

So, it's time to say goodbye for today. We test the CRUD operation with postman and also see how postman can be useful in our daily life. And yes keep up to date with the Github repository. That's it for today. See you in my next chapter. Happy coding 🙂.