Build & Auto Deploy Vue.js App to Server Using GitLab CI/CD
In this article, We’re going to learn how to build and auto-deploy Vue.js application to our own server using GitLab CI/CD. Let’s start:
Table of Contents
Install GitLab Runner & Register
GitLab Runner can be installed and used on GNU/Linux, macOS, FreeBSD, and Windows. Please read GitLab’s doc to install a runner on your machine.
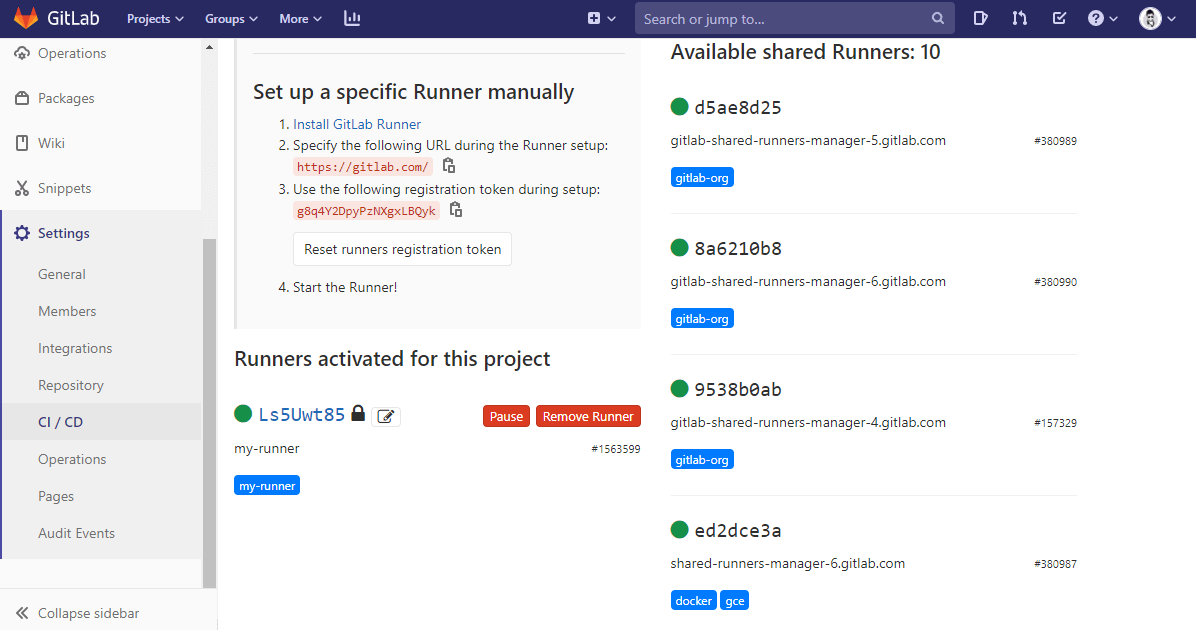
After installing the runner, we need to register it for our project. Create a project on GitLab and navigate to Settings > CI/CD > Runners. Then read this doc to register the runner.
Select Docker as the executor at the time of registering the runner. You’ll be asked to enter the default docker image. You can select this image as the default:
alpine:latestIf everything is okay, you’ll find your runner on CI/CD page like this:

Generate SSH Key
We need to create an SSH key to login to server without password. To create an SSH key just run this command:
ssh-keygen
# or,
ssh-keygen -t rsa -C "[email protected]" -b 4096After generating SSH key, run this command to get the key content:
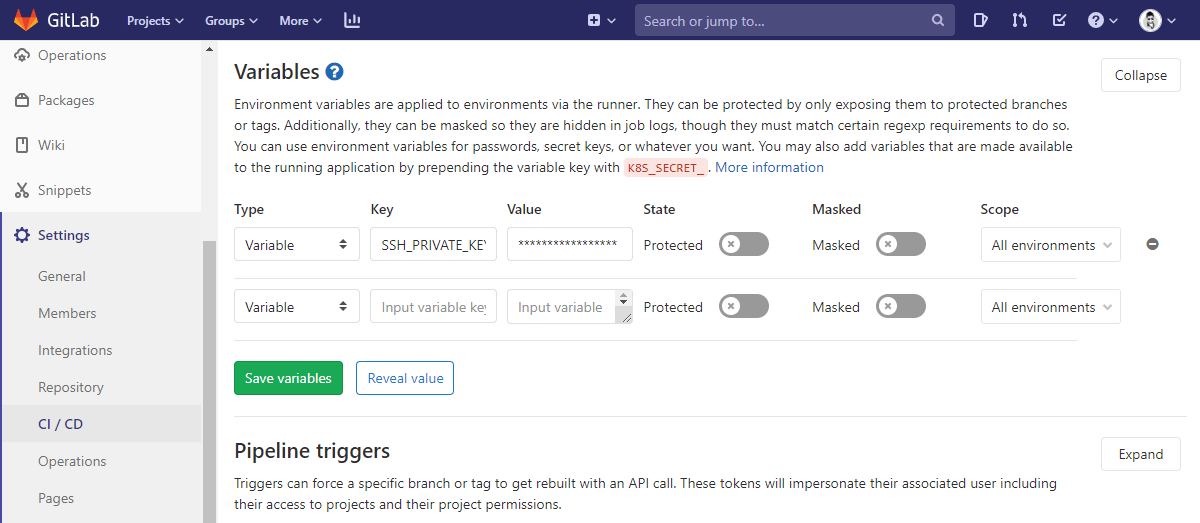
cat ~/.ssh/id_rsaNow go to Settings > CI/CD > Variables and add a new variable called SSH_PRIVATE_KEY & enter the key content.

GitLab CI Configuration
Go to your existing Vue.js project directory or create a Vue project (vue create vue-s3) and go to the project folder. Now create a GitLab CI configuration file called .gitlab-ci.yml. Let’s configure this file:
stages:
- build
- deploy
# build stage
build_app:
image: node:alpine
stage: build
only:
- master
script:
- npm install
- npm run build
cache:
paths:
- node_modules/
artifacts:
paths:
# build folder
- dist/
expire_in: 1 hour
# production stage
production:
stage: deploy
before_script:
- mkdir -p ~/.ssh
- echo -e "$SSH_PRIVATE_KEY" > ~/.ssh/id_rsa
- chmod 600 ~/.ssh/id_rsa
- '[[ -f /.dockerenv ]] && echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config'
script:
- scp -r dist/* username@server-ip-address:/var/www/html/I’ve setup CentOS server & installed httpd webserver. The default path of httpd webserer is /var/www/html. You need to set your webserver default path or project’s webhost path.
And don’t forget to replace username@server-ip-address with your info.
Push Project & Test
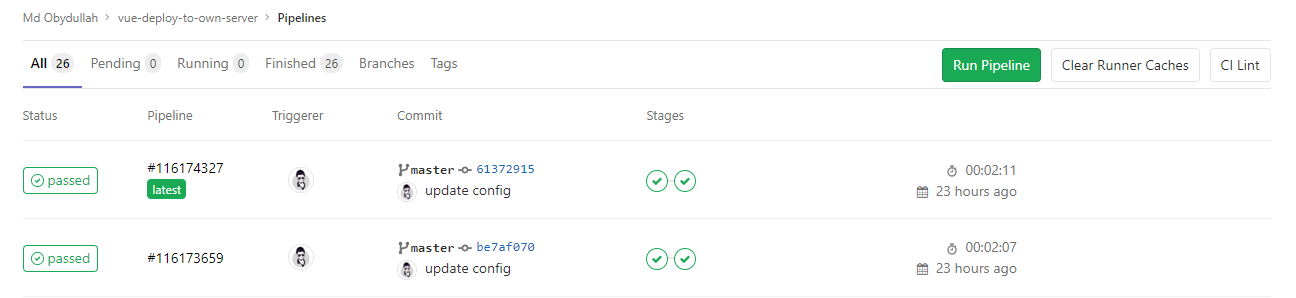
Let’s push the local Vue.js application to GitLab. Go to CI/CD >> Pipelines page to show the process. If you follow all the steps correctly, your application will be deployed to the server successfully.

Now you can update your application content locally & push to GitLab to see the auto-deploy process in the Pipelines page.
The tutorial is over. You can download this project from GitHub. Thank you.
Md Obydullah
Software Engineer | Ethical Hacker & Cybersecurity...
Md Obydullah is a software engineer and full stack developer specialist at Laravel, Django, Vue.js, Node.js, Android, Linux Server, and Ethichal Hacking.