How WordPress Plugins Affect Your Site’s Load Time
I think you already know how WordPress plugins affect your site’s load time?WordPress plugins allow you to add features to your site which can also affect your website speed. In this article, we will show you how WordPress plugins affect your site’s load time, and how you can control them more efficiently.
How WordPress Plugins Work?
WordPress plugins are similar to the apps for your WordPress site in which You can install them to add more features to your website like contact forms,photo galleries or an ecommerce store.
When someone visits your website, WordPress first loads its core files and then loads all your active plugins.
How can Plugins Affect Site Load Time?
Every WordPress plugin offers different functionality and features.some of the plugins make database calls on the backend while others load assets on the front-end such as CSS stylesheets, JavaScript files, images, etc.
Making database queries and loading assets adds up to your site’s load time.
Most of the plugins make an HTTP request to load assets like scripts, CSS, and images.Every request increases your site’s page load time.
When you have done properly,then the performance impact is often not too noticeable.
If you are using different plugins that are making too many http requests to load files and assets, then it will affect your site’s performance and user experience.
How to Check Files Loaded by WordPress Plugins?
To notice how plugins are affecting your page when it is loading,then you need to check the files loaded by WordPress plugins.
There are a lot of tools that you can use to figure this out.
You can use your browser’s developer tools (Inspect in Google Chrome and Inspect Element in Firefox).
Simply visit your website and right click to select Inspect. This will open the developer tools panel.
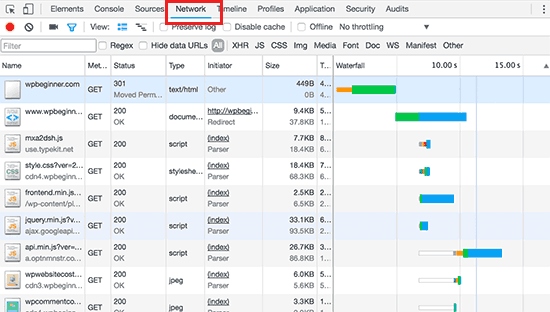
You need to click on the Network tab and then reload your website. As the page reloads, you will be able to see how your browser loads each file.

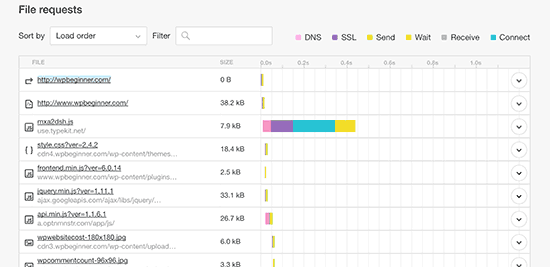
You can also use third-party tools like Pingdom and GTmetrix to see this.
Among other useful information, these tools will also show you all files that are loaded and how much time they took to load.

How Many Plugins are Too Many?
As you see these files when it is loading, you may start wondering how many plugins you should I use on my site? How many plugins are too many?
The answer really depends on the set of plugins you are using on your website.
A single bad plugin can load 12 files while multiple good plugins will add just a couple of extra files.
All well-coded plugins try to keep the files when they load to a minimum. Not all plugin developers are careful like that. Some plugins will load files on every single page load, even when they don’t need those files.
If you are using too many of such plugins, then your site’s performance will be affected.
How to Keep Plugins in Control
Most importantly, you can do on your WordPress site is to only use plugins that are well coded, have good reviews, and are recommended by trusted sources.
If you find that a WordPress plugin is affecting your site’s when it is loading, then look for a better plugin that does the same job but better.
After that, you need to start using caching and CDN to further improve your site’s performance and speed.
Another fact is, you should consider your website hosting. If your hosting servers are not optimize properly, then it will increase your site’s response time.
This means that, it is not just plugins, Overall performance of your sites will be slower. Make sure that,you are using one of the best WordPress hosting companies.
Optimize WordPress Plugin Assets Manually
Advanced WordPress users can try to manage how WordPress plugins load files on their site. Need some knowledge of coding and some debugging skills.
The Proper way to load scripts and stylesheets in WordPress is by using the wp_enqueue_style and wp_enqueue_script functions.
Most of the WordPress plugin developers use them to load plugin files. WordPress also comes with easy functions to deregister those scripts and stylesheets.
If you just disable loading those scripts and stylesheets, then this will break your plugins, and they will not correctly work. To fix that, you will need to copy and paste those styles and scripts into your theme’s stylesheet and JavaScript files.
In this way you will be able to load all of them at once, minimizing the http requests and effectively decreasing your page load time.
Let’s see how to easily deregister stylesheets and JavaScript files in WordPress.
Disable Plugin Stylesheets in WordPress
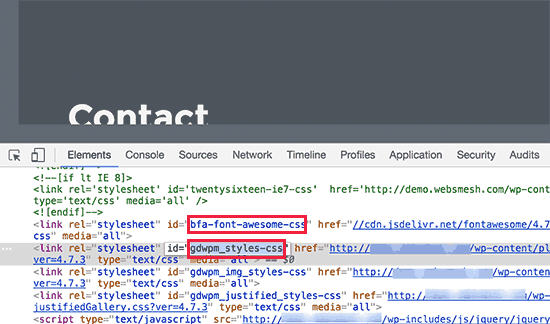
At first, you will need to find the name or handle of the stylesheet that you want to deregister. You can also locate it using your browser’s inspect tool.

After finding the stylesheet handle, you can deregister it by adding this code to your theme’s functions.php file or a site-specific plugin.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}Now you can deregister as many style handles as you want within this function. For example, if you have more than one plugin to deregister the stylesheet for, then you would do it like this:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}You should remember that deregistering these stylesheets will affect plugin features on your website. You need to copy the contents of each stylesheet you deregister and paste them in your WordPress theme’s stylesheet or add them as custom CSS.
Disable Plugin JavaScripts in WordPress
Like stylesheets, you will need to find out the handle used by the JavaScript file to deregister them. However, you will not find the handle using the inspect tool.
For that reason, you will need to dig plugin files which is deeper to find out the handle used by the plugin to load a script.
There is an another way to find out all the handles used by plugins is to add this code into your theme’s functions.php file.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
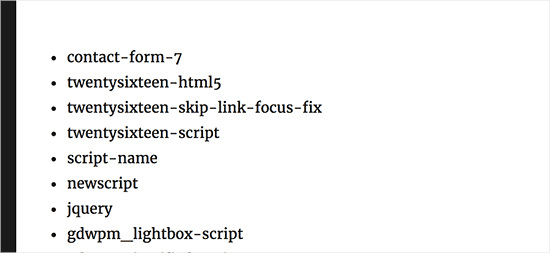
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); After adding this code, you can use [pluginhandles] shortcode to display a list of plugin script handles.

Now you have script handles, you can easily deregister them using the code below:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}You can also use this code to disable different scripts, like this:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}Now, disabling these scripts will stop your plugins to work properly.
To avoid this, you will need to combine JavaScripts together, but sometimes it does not smoothly worked. so you must know what you are doing. You can learn from trial and error (like a lot of us do), but we recommend you do not do that on a live site.
The best place to test is on a local WordPress install or on a staging site with managed WordPress hosting providers.
Load Scripts Only on Specific Pages
If you face that you will be needing a plugin script to load on a specific page on your website, then you can allow a plugin on that particular page.
In this way the script remains disabled on all other pages of your site and is loaded only when it is needed.
Here is how you can load scripts on specific pages.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}This code simply disables contact-form-7 script on all pages except the contact page.
That’s all for now.
We hope this article will help you to learn how WordPress plugins affect your site’s load time.